Bevor wir AJAX verstehen, wollen wir zuerst das klassische Webanwendungsmodell und das Ajax-Webanwendungsmodell verstehen.
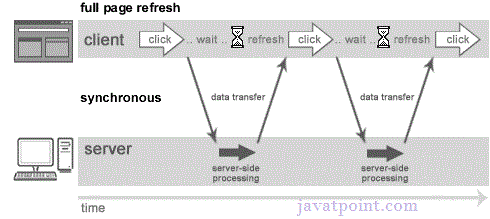
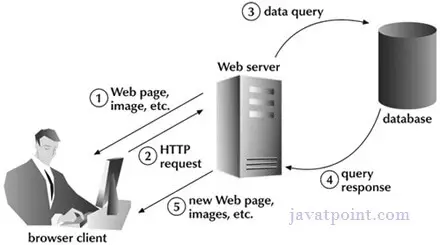
Synchron (klassisches Webanwendungsmodell)
Eine synchrone Anfrage blockiert den Client, bis der Vorgang abgeschlossen ist, dh der Browser reagiert nicht. In diesem Fall wird die Javascript-Engine des Browsers blockiert.

Wie Sie im obigen Bild sehen können, wird die ganze Seite zum Zeitpunkt der Anfrage aktualisiert und der Benutzer wird blockiert, bis die Anfrage abgeschlossen ist.

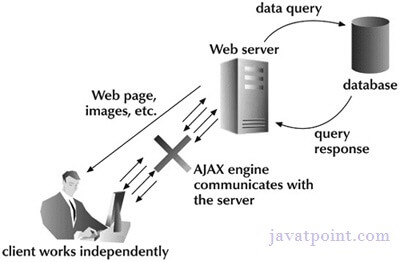
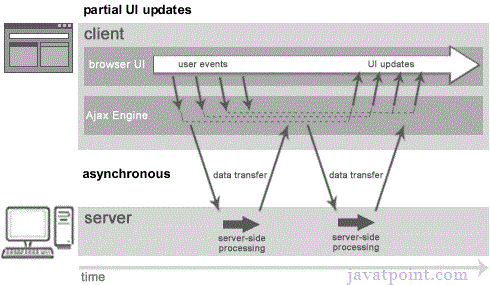
Asynchron (AJAX-Webanwendungsmodell)
Eine asynchrone Anfrage blockiert den Client nicht, dh der Browser reagiert. Zu diesem Zeitpunkt kann der Benutzer auch andere Operationen durchführen. In diesem Fall wird die Javascript-Engine des Browsers nicht blockiert.

Wie Sie im obigen Bild sehen können, wird die vollständige Seite zum Zeitpunkt der Anforderung nicht aktualisiert und der Benutzer erhält eine Antwort von der Ajax-Engine.
Versuchen wir, die asynchrone Kommunikation anhand des folgenden Bildes zu verstehen.