Bitmap-Grafiken
Die auch als Rastergrafik bezeichnete Bitmap kann als Rasterbild mit Pixeldatenformat beschrieben werden. Jedes Pixel ist eigentlich ein sehr kleines Quadrat, dem eine Farbe zugewiesen und dann in einem Muster angeordnet wird, um das Bild zu bilden. Ein Bitmap-Bild ist ein Raster aus Zeilen und Spalten, bei dem einer bestimmten Zelle ein Wert zugewiesen wird, der sie ausfüllt oder leer lässt, wodurch aus den Daten ein Bild erstellt wird.
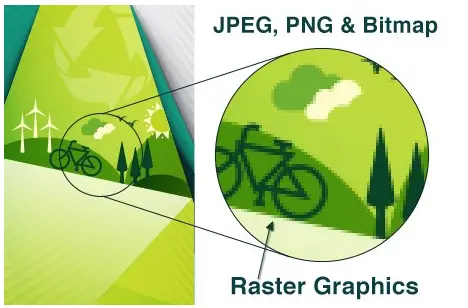
Um eine Bitmap zu erstellen, wird ein Bild in die kleinstmöglichen Einheiten (Pixel) zerlegt und dann die Farbinformationen jedes Pixels (Farbtiefe) in Bits gespeichert, die in Zeilen und Spalten abgebildet werden. Die Komplexität eines Bitmap-Bildes kann erhöht werden, indem die Farbintensität jedes Punktes variiert wird oder indem die Anzahl der Zeilen und Spalten erhöht wird, die zum Erstellen des Bildes verwendet werden. Wenn ein Benutzer ein Bitmap-Bild jedoch ausreichend vergrößert, wird es schließlich pixelig, da die Punkte in einem Raster in winzige Farbquadrate aufgelöst werden. Das auf einem Computermonitor angezeigte Bild ist ebenfalls eine Bitmap, ebenso wie die Ausgaben von Druckern, Scannern und ähnlichen Geräten.
Bitmap-Grafiken werden von der Auflösung beeinflusst. Wenn Sie eine Bitmap-Grafik vergrößern, sieht sie gezackt aus. Beim Schrumpfen werden die Merkmale undeutlich und verschwommen.

Beispiele für Bitmap-Grafikformate sind:
- JPEG oder JPG (Joint Photographic Expert Group)
- GIF (Graphics Interchange-Format)
- PNG (tragbare Netzwerkgrafiken)
- BMP (Bitmap)
- TIFF (Tagged Image File Format)
Was Sie über Bitmap wissen müssen
- Die auch als Rastergrafik bezeichnete Bitmap besteht aus einer Reihe winziger Punkte, die als Pixel bezeichnet werden.
- Bitmaps haben normalerweise eine höhere Farbgebung, da die Farbinformationen jedes einzelnen Pixels gespeichert werden.
- Bitmaps werden verschwommen und unscharf, wenn sie über ihre Grenzen hinaus gedehnt werden.
- Bitmap ist im Vergleich zu Vektor größer, da sie dazu neigt, die Farbinformationen jedes einzelnen Pixels aufzuzeichnen.
- Bitmaps (BMPs, GIFs, PNGs, JPEGs/JPGs usw.) werden im Internet viel mehr unterstützt.
- Das Bearbeiten einer Bitmap umfasst das Bearbeiten der Farben der Pixel, aus denen das Bild besteht.
- Zu den Bitmap-Dateitypen gehören: JPEG, GIF, PNG, TIFF oder TIF, PSD usw.
- Bitmaps eignen sich für Fotos.
- Bitmap-Bilder können mit Software wie Adobe Photoshop bearbeitet werden.
- Bitmaps verbrauchen weniger Rechenleistung als Vektoren.
- Bei Bitmaps können einzelne Elemente nicht gruppiert werden.
Vektorgrafiken
Vektorgrafiken, auch als objektorientierte Grafiken bezeichnet, werden unter Verwendung mathematischer Formeln konstruiert, die Formen, Farben und Anordnung beschreiben, anstatt eines Pixelrasters. Eine Vektorgrafik besteht aus Formen, Kurven, Linien und Text, die zusammen ein Bild ergeben.
Während ein Bitmap-Bild Informationen über die Farbe jedes Pixels enthält, enthält eine Vektorgrafik Anweisungen zur Platzierung der einzelnen Komponenten. Es ist sogar möglich, eine Bitmap-Grafik in eine Vektorgrafik einzubetten, so funktionieren Vektor-Bitmap-Hybridgrafiken. Es ist jedoch nicht möglich, eine Vektorinformation/ein Vektorelement in eine Bitmap einzubetten. Vektorbilder sind vollständig bearbeitbar, wobei die Formen und Farben geändert, gelöscht oder mit einer Vektoranwendung erstellt werden können, ohne die Bildqualität zu beeinträchtigen.

Beispiele für Vektorgrafikformate sind:
- EPS (eingekapselte PostScript-Datei)
- AI (Adobe Illustrator-Datei)
- CDR (CorelDraw-Datei)
- DXF (Zeichnungsaustauschformat)
- SVG (skalierbare Vektorgrafiken)
Was Sie über Vector wissen müssen
- Vektorgrafik ist die Verwendung von Polygonen, um Bilder in Computergrafiken darzustellen. Vektorgrafiken verwenden mathematische Formeln, um Linien und Kurven zu zeichnen, die zu einem Bild kombiniert werden können. Diese Linien (Vektoren) führen durch Orte, die als Kontrollpunkte/Knoten/Ankerpunkte bezeichnet werden.
- Vektoren haben in der Regel nicht so viele Farbdetails.
- Vektoren sind sehr skalierbar, da sie mathematische Informationen enthalten, um die Linien und Kurven zu zeichnen, aus denen ihr Bild besteht.
- Vektoren sind im Vergleich zu Bitmaps relativ kleiner.
- Vektoren (SWGs, SVGs & EPSs) müssen oft in eine Bitmap umgewandelt werden, bevor sie im Internet/auf Webseiten verwendet werden können.
- Das Bearbeiten eines Vektors umfasst das Umformen seiner Linien und Kurven.
- Zu den Vektordateitypen gehören: PS, EPS, SVF, CDR, SVG usw.
- Vektor eignet sich für Logos, Symbole, Cliparts und abstrakte Bilder.
- Vektorgrafiken können mit dem Adobe Illustrator bearbeitet werden.
- Vektoren benötigen mehr Rechenleistung als Bitmaps.
- Mit Vektoren können einzelne Elemente gruppiert werden.
Lesen Sie auch : Unterschied zwischen Rasterscan und Zufallsscan
Unterschied zwischen Bitmap- und Vektorgrafiken in Tabellenform
| VERGLEICHSGRUNDLAGE | BITMAP-GRAFIK | VEKTORGRAFIKEN |
| Beschreibung | Die auch als Rastergrafik bezeichnete Bitmap besteht aus einer Reihe winziger Punkte, die als Pixel bezeichnet werden. | Vektorgrafik ist die Verwendung von Polygonen, um Bilder in Computergrafiken darzustellen. |
| Farbdetails | Bitmaps haben normalerweise eine höhere Farbgebung, da die Farbinformationen jedes einzelnen Pixels gespeichert werden. | Vektoren haben in der Regel nicht so viele Farbdetails. |
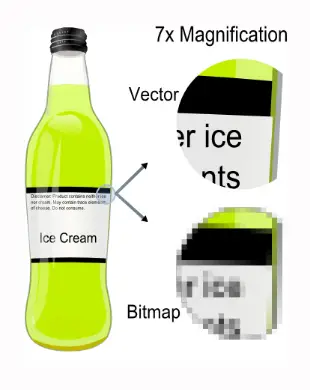
| Skalierbarkeit | Bitmaps werden verschwommen und unscharf, wenn sie über ihre Grenzen hinaus gedehnt werden. | Vektoren sind sehr skalierbar, da sie mathematische Informationen enthalten, um die Linien und Kurven zu zeichnen, aus denen ihr Bild besteht. |
| Größe | Bitmap ist im Vergleich zu Vektor größer, da sie dazu neigt, die Farbinformationen jedes einzelnen Pixels aufzuzeichnen. | Vektoren sind im Vergleich zu Bitmaps relativ kleiner. |
| Gespräch | Bitmaps (BMPs, GIFs, PNGs, JPEGs/JPGs usw.) werden im Internet viel mehr unterstützt. | Vektoren (SWGs, SVGs & EPSs) müssen oft in eine Bitmap umgewandelt werden, bevor sie im Internet/auf Webseiten verwendet werden können. |
| Bearbeitung | Das Bearbeiten einer Bitmap umfasst das Bearbeiten der Farben der Pixel, aus denen das Bild besteht. | Das Bearbeiten eines Vektors umfasst das Umformen seiner Linien und Kurven. |
| Beispiele | JPEG, GIF, PNG, TIFF oder TIF, PSD usw. | PS, EPS, SVF, CDR, SVG usw. |
| Eignung | Bitmaps eignen sich für Fotos. | Vektor eignet sich für Logos, Symbole, Cliparts und abstrakte Bilder. |
| Bearbeitungssoftware | Bitmap-Bilder können mit Software wie Adobe Photoshop bearbeitet werden. | Vektorgrafiken können mit dem Adobe Illustrator bearbeitet werden. |
| Verarbeitungsleistung | Bitmaps verbrauchen weniger Rechenleistung als Vektoren. | Vektoren benötigen mehr Rechenleistung als Bitmaps. |
| Gruppierung von Elementen | Bei Bitmaps können einzelne Elemente nicht gruppiert werden. | Mit Vektoren können einzelne Elemente gruppiert werden. |
Lesen Sie auch : Unterschied zwischen SVG-Datei und PNG-Datei
Vektor vs. Bitmap-Grafik-Bild
